JavaScript--DOM编程
本文主讲:什么是DOM编程、JS 代码操作文本框内的数据、JS 中元素标签的innerHTML与innerText属性功能、正则表达式、JS 中为字符串去除两端空白、正则表达式验证邮箱、获取下拉列表的value值、JS 中获取系统时间以及时间戳毫秒数、JS 中的周期函数 setInterval()、JS 中创建数组等…..
什么是DOM编程
JavaScript 都包括什么?
JavaScript包括三部分如下:
ECMAScript:JavaScript的核心语法【变量、控制语句、函数、对象等】
DOM编程:Document Object Modle【页面对象模型】,对网页的组件结点进行增删改的过程,整个网页是由一个一个结点元素组成,这些结点元素统称为DOM树!
核心实例代码:var elmObj = document.getElementById(“指定节点的id属性值”) 【通过id属性值获取指定节点对象】
BOM编程:Browser Object Modle【浏览器对象模型】,对浏览器窗口进行编程,例如浏览器页面的前进、后退、刷新,关闭浏览器窗口等等操作
JS 中 DOM 与 BOM 的联系与区别
两者的区别:
DOM:DOM的顶级对象是 JS 中内置的 window
BOM:BOM的顶级对象是 JS 内置的 document
两者的联系:BOM其实包括DOM,因为 document.getElemetById(…..)可以写成 window.document.getElemetById(…..),window省略了!
DOM与BOM两者关系图:

JS 代码操作文本框内的数据
如何用 JS 代码获取文本框内的数据并且修改这个数据呢?
第一步:获取指定文本框结点对象
第二步:通过文本框结点对象的 value 属性获取文本框内的数据,并且修改

在HTML组件的事件句柄属性后面添加 this.属性名 代码的含义
代码格式:
1 | <input type="button" value="点我" id="one" onclick="alert(this.value)"/> |
代码详解:this代表当前节点对象,this.value 代表获取当前节点的value属性值!

JS 中元素标签的innerHTML与innerText属性功能
怎么为 div 标签设置 css 样式
代码如下:

注意:上图的代码在 style 标签内忘记添加了 type=“text/css”属性!
JS 中元素标签【div、span】的innerHTML与innerText属性的功能以及用法
ps:这里我们以 div 标签的innerHTML和innerText属性为例!
功能:
innerHTML属性:为指定节点元素【div】设置【添加等】一段数据,设置的数据会被 innerHTML解释执行为 HTML 代码
innerText属性:为指定节点元素【div】设置【添加等】一段数据,设置的数据不管是不是HTML代码都会被 innerText解释执行为普通文本
语法:
innerHTML属性语法:待设置数据的标签对象.innerHTML = “HTML代码或者普通文本”
innerText属性语法:待设置数据的标签对象.innerText = “普通文本”
注意:
1:innerHTML属性会把赋值的字符串解释执行为HTML代码,innerText赋值的字符串即使是HTML代码也被解释为普通文本
2:innerHTML与innerText属性为div或者span标签设置数据时,如果这两个标签原来就有数据,那么在重新设置就是替换
图示:
innerHTML属性:

innerText属性:

正则表达式
什么是正则表达式

正则表达式中的常用符号
答:参考之前学过的正则表达式
在 JS 中创建正则表达式对象的两种方式
第一种方式:通过字符的方式直接创建字符串对象变量
语法:var regExp = /正则表达式或普通字符串/attributes
语法示例:var regExp=/ [0-9a-z] / g
attributes参数含义:attributes参数代表三个可选字符,也就是“g”,“i”,“m”
“g”:通过正则表达式对全文进行检索
“i”:匹配数据时严格区分大小写
“m”:多行搜索,如果/…/内的数据为正则表达式,attributes的值一定不能为 “m”
注意:
1:如果/…/内的数据为正则表达式,attributes的值一定不能为 “m”
2:在以后的编程中如果看见 /……./ 格式的数据,那就是正则表达式
图示:

第二种方式:通过 JS 内置的 RegExp 类来创建正则表达式对象
语法:var regObj = new RegExp(“正则表达式”,attributes参数)
语法示例:var regExp = new RegExp(“[0-9a-z]”,”g”)
attributes参数含义:与第一种方式一致

JS 中正则表达式对象三种方法的功能【最常用的是 text 方法】
方法1:正则表达式对象.test(“待匹配的字符串”) 【重要,常常用于验证邮箱格式是否正确!】
方法1功能:根据正则表达式从待匹配的字符串内匹配数据,成功匹配返回 true,失败返回false
注意:方法名是 test,不是 text
———————————————————————————————————————————
方法2:正则表达式对象.exec(“待匹配的字符串”)
方法2功能:根据正则表达式从待匹配的字符串内匹配数据,成功匹配返回匹配的字符串,失败返回 null
———————————————————————————————————————————
方法3:正则表达式.compile(“更改后的正则表达式”)

test方法图示:

JS 中为字符串去除两端空白
JS 中 trim()方法可以为字符串去除两端空白
语法:var 接收去除空白的字符串变量 = 待去除空白的字符串.trim()
应用场景:表单验证用户邮箱时,如果用户在邮箱两侧加上了空白,我们可以给它去除掉

正则表达式验证邮箱
核心代码:

整段代码保存路径:G:\Codefile\JavaScript编程\JavaScript初步学习\DOM编程\利用正则表达式验证邮箱格式.html
获取下拉列表的value值
JS 代码怎么获取下拉列表的 value 的值

JS 中获取系统时间以及时间戳毫秒数
在 JS 代码中如何获得系统的时间
答:通过 JS 的内置类 Date()来获取
获取语法:
var 系统时间变量名 = new Date() 【获取系统当前时间】
document.write(系统时间变量名) 【将系统时间在浏览器页面上显示出来】

通过这个系统时间格式化输出其他格式的时间

在 JS 代码中如何获得系统的时间戳毫秒数【现在距离1970年1月1日多少毫秒】
答:通过 Date()类实例化对象的getTime方法来获取
语法格式:var times = new Date().getTime()

JS 中的周期函数 setInterval()
JS 中周期函数 setInterval()的功能及其用法
功能:周期函数 setInterval()的功能就是每间隔多长时间执行一次某函数~【用于创建数字时钟】
语法:result = setInterval(周期执行函数名,时间间隔)
语法示例:result = setInterval(“code()”,1000)
语法解释:每间隔 1000 毫秒 执行一次 code 函数,并且每执行一次有一个返回值 result
注意:
1:result 是 setInterval 函数运行的的返回值,用于停止周期函数的运行
2:周期函数的第一个参数要加“”,第二个参数是毫秒

JS 中怎么停止周期函数的运行….
答:周期函数运行的时候不是有返回值嘛,把这个返回值传给 window.clearInterval()函数即可停止周期函数
语法:
result = setInterval(“code()”,1000) 【周期函数没间隔1秒执行一次 code函数,并且返回值 result】
window.clearInterval(result) 【将上面的返回值传给这个函数,即可停止周期函数的执行】

JS 中创建数组
JS 中创建数组的两种方式
第一种方式:直接创建
创建语法:var 数组变量名 = [元素1,元素2,元素3]
注意:
1:数组内的元素数据类型不限,元素数量也不限
2:如果创建的数组长度为 6【索引最大为5】 ,我们这样操作数据: 数组变量名[7] = “啦啦” 虽然索引为 7 ,但是也自动添加索引为6的数据为“啦啦”

第二种方式:通过 JS 内置的 Array()类创建
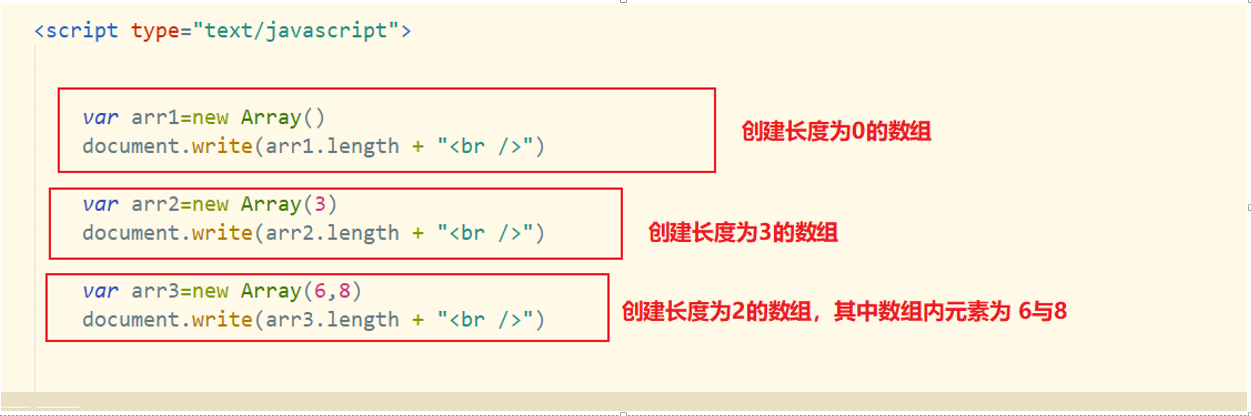
创建语法:
var arr = new Array( ) [创建长度为0的数组 arr]
var arr = new Array(3) 【创建长度为3的数组 arr】
var arr = new Array(6,8) 【创建长度为2的数组 arr 数组内有两个元素 6与 8】

JS 中数组的几种方法及其功能
数组常用方法:
var str1 = 数组对象.join(“-”):将数组内的元素全部通过“-”进行拼接为一个字符串传给 str1 变量
数组对象.push(“lala”):在数组的最后面增加“lala”元素数据
var data = 数组对象.pop():把数组的最后面一个元素弹出来传给 data 变量
数组对象.reverse():把数组对象内的元素数据进行反转,第一个元素变为最后一个元素
注意:JS 中的数组可以自动模拟栈模型,数组的push方法模拟数据入栈,pop方法模拟数据出栈【栈模型数据先入后出】

持续更新中…..